前一篇文章中紀錄其中一種 React.Children 函式,今天繼續將其他的函式學習起來~
使用方式和React.Children.map()相同,但是不會回傳陣列(Array)以及改變陣列(Array)中的資料
計算child中的資料數量
在App.js中放入3筆child資料
import Card from "./Card";
import "./styles.css";
export default function App() {
return (
<Card>
<h1>一個child</h1>
<h1>二個child</h1>
<h1>三個child</h1>
</Card>
);
}
在Card.js的component中使用React.Children.count計算child資料數量
import React from "react";
const Card = (props) => {
return <div>數量:{React.Children.count(props.children)}</div>;
};
export default Card;
正確計算出的資料總共有3筆,畫面呈現如下圖
children中只有一個資料的情況,回傳children中單獨的資料
如果有超過一個資料在Children中時,將會回傳錯誤訊息。
App.js中僅加入了1筆資料
import Card from "./Card";
import "./styles.css";
export default function App() {
return (
<Card>
<h1>只有一個child資料</h1>
</Card>
);
}
在Card.js的component中使用React.Children.only顯示僅有一筆的child資料
import React from "react";
const Card = (props) => {
return <div>{React.Children.only(props.children)}</div>;
};
export default Card;

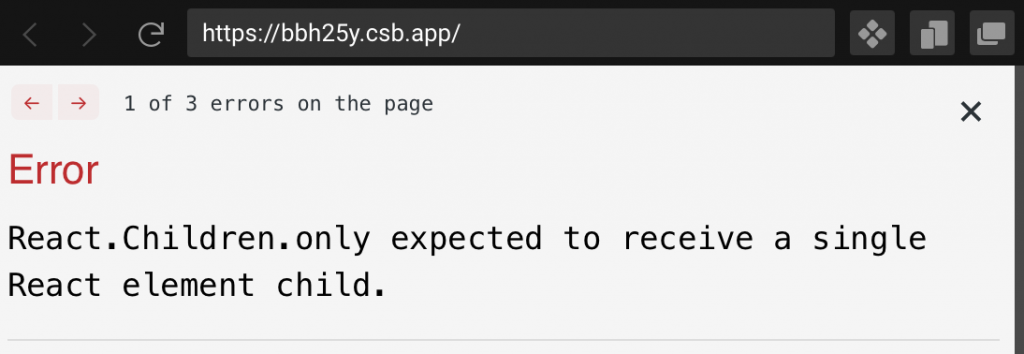
如果超過1筆資料時,則回傳錯誤訊息
import Card from "./Card";
import "./styles.css";
export default function App() {
return (
<Card>
<h1>只有一個child資料</h1>
<h1>偷偷加一筆child資料</h1>
</Card>
);
}

將children中的資料轉換為陣列
App.js中加入三筆資料
import Card from "./Card";
import "./styles.css";
export default function App() {
return (
<Card>
<h1>100</h1>
<h1>80</h1>
<h1>200</h1>
</Card>
);
}
使用React.Children.toArray將資料轉換為陣列,並使用sort()來進行大小排序
import React from "react";
const Card = (props) => {
let cardData = React.Children.toArray(props.children);
cardData = cardData.sort((a, b) => {
return a.props.children > b.props.children ? 1 : -1;
});
return (
<div>
<h1>{cardData}</h1>
</div>
);
};
export default Card;

以上文章內文如果有敘述錯誤的部分,歡迎大大們給予指教~
參考資料:
https://reactjs.org/docs/react-api.html#reactchildren
